What Is It and How to Gain More Organic Search Clicks to Your Webpages.
Have you noticed recently that when you are searching for something in Google, you see search results in a new format that stands out from the rest? If not, then we have a real-world example that best explains this scenario.
Let’s say you’re looking for a new job that matches your experience. The recruiter contacts you and wants to set up an interview. Although this time, the recruiter asks to have an interview over Skype.
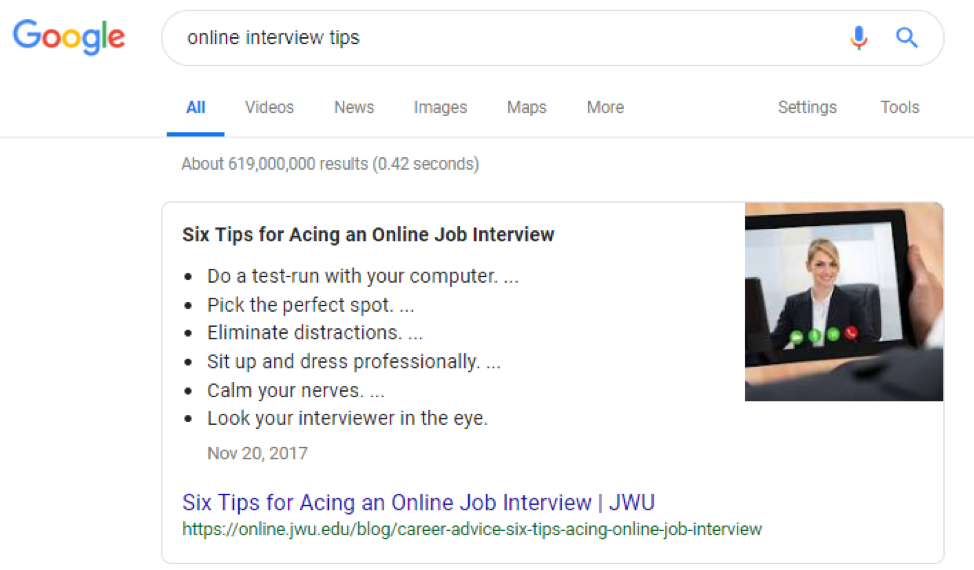
Even though you have years of experience in interviewing, you have never participated in an online job interview. Your next move then is to type “online interview tips” in the Google search function. You then see this excerpt from a blog article detailing Six Tips for Acing an Online Job Interview, which provides you with a few tips on preparing for that upcoming Skype interview.
Rather than sifting through numerous search results, you might be more likely to click on this “featured” search result because it provides more information than a traditional search result that only shows the Title Tag, URL and Meta Description.

Search results that are displayed like the example above is because of Structured Data that was implemented within the HTML coding on that webpage. According to Google Developers, “Google uses structured data that it finds on the web to understand the content of the page, as well as to gather information about the web and the world in general.”
In turn, if your webpage has structured data, Google can show your web page in a new format (a.k.a “rich snippet”), just as long your web page is matching the “searcher’s intent” as best as possible. One type of Structured Data is called Schema Markup Language. In its basic definition “schema” is a “diagram, plan, or scheme; also an underlying organizational pattern or structure; conceptual framework.”
Schema markup language was developed by web developers from Google, Microsoft, Yahoo and Yandex. These developers have graciously provided for us a helpful website called Schema.org, which provides documentation and tips for implementing the different types of Schema markup. According to their website, “Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond”.
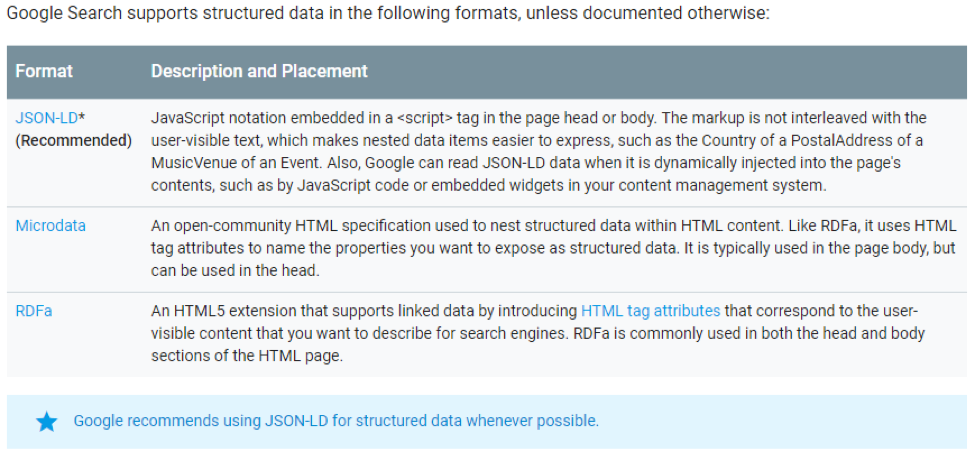
There are three types of Structured Data that you can implement on your website. JSON-LD (jay-son el-dee) stands for JavaScript Object Notation - Linked Data. The other two types of structured data are Microdata and RDFa. Disclaimer: I personally only use JSON-LD because in my opinion it’s easy to develop and implement, and because Google Search explicitly says it recommends JSON-LD for structured data whenever possible.
I will admit there is a slight learning curve to developing the schema. I recommend saving templates of the different kinds of schema markup that you can create and implement.

1. If this is your first time creating schema markup language, I would recommend using a schema template builder. This will help you to understand what the code looks like and how to build it yourself. The Google Search Gallery is great for helping you understand the numerous types of schema markup language that you can implement on your website.
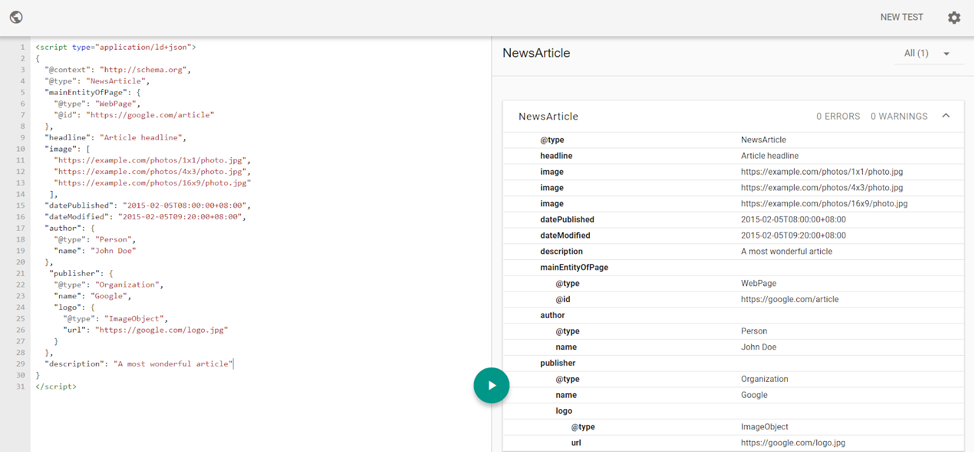
2. Build and test your schema markup language with Google’s Structured Data Testing Tool. After you have placed the information into each part of the code as needed (red colored text in screenshot), click the green arrow. Google will then point out any errors or warnings on specific lines that you will need to fix prior to implementing the code on your webpages.

3. Next step is to take the correct schema markup code and implement on the web page you are trying to markup. This can be done by either implementing the code directly on the webpage via the backend of your CMS platform, or through Google Tag Manager. While implementing the code directly on the web page is fine, I personally recommend implementing the schema markup through Google Tag Manager.
These tags will need to have the proper firing triggers for the web pages you want the schema markup code to appear on. There are quite a few reasons why you would use Google Tag Manager to implement the schema markup code you have created.

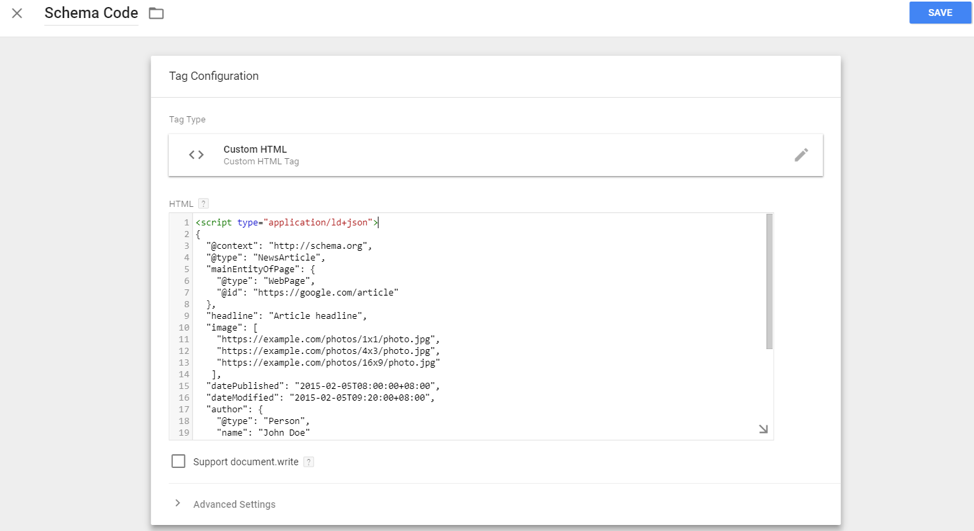
When creating the tag in Google Tag Manager, select “Custom HTML,” then copy and paste the correct schema markup code into the empty HTML field.

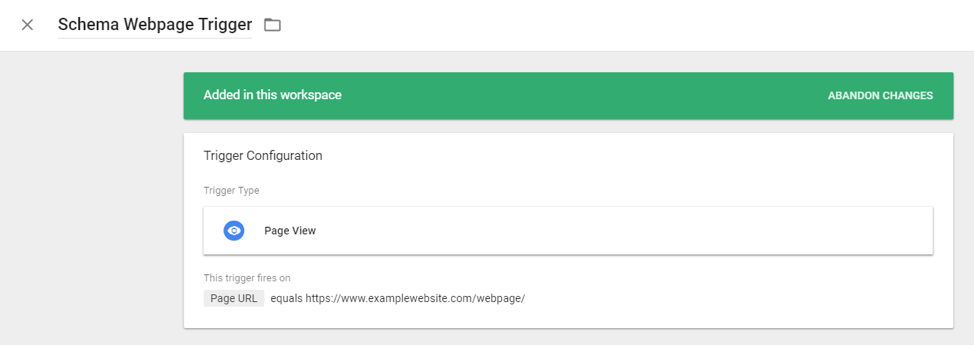
Next, a firing trigger must be created. A Firing Trigger is a condition which must be met (must evaluate to true) at run time, for a tag to fire/execute. A firing trigger tells GTM when the tag should fire, and on what web page the tag should fire on. When implementing schema markup language, select the trigger “PageURL,” that equals the web page that the code will be implemented on. After both the Tag and Trigger have been created, click Save.

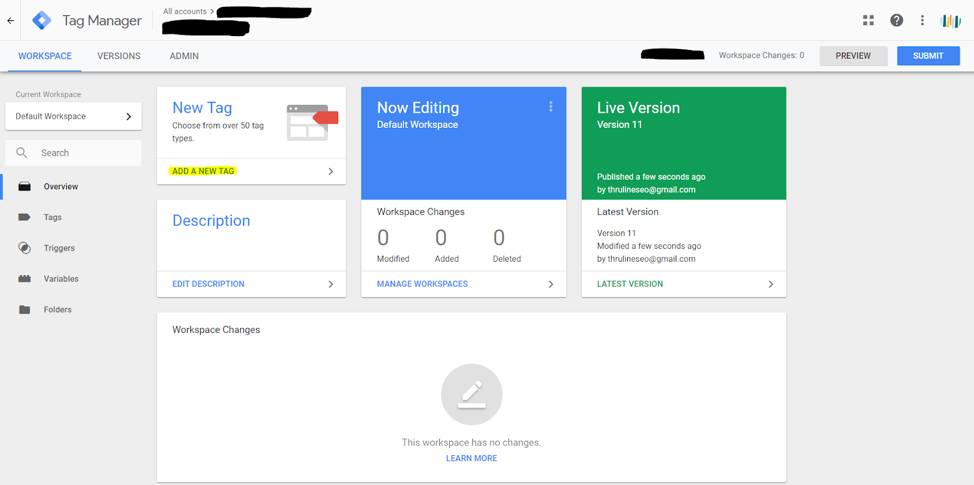
4. After creating the tag with the proper firing trigger that was created, click “Submit,” which will allow Google Tag Manager to implement the schema markup on that web page.
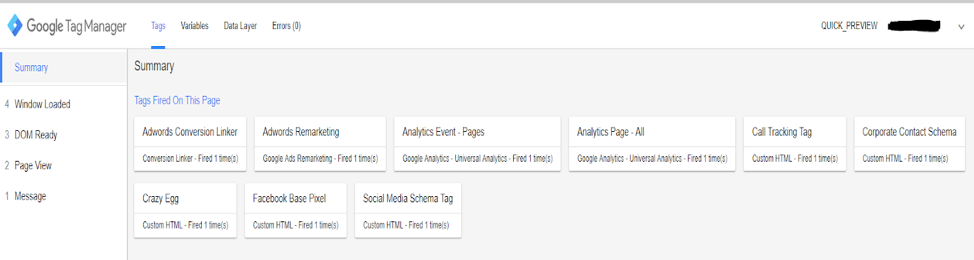
5. Remember when your grade school teacher told you to check your work? This is another time when it is highly recommended to check your work. Google Tag Manager also has an option where you can make sure that your schema markup is firing properly on the web page.
You can check this by clicking the “Preview” button on the main dashboard of GTM. Then while you are visiting the specific web page you just implemented the schema coding on, Google will show you if the tag for your schema coding has fired on that web page (example below).

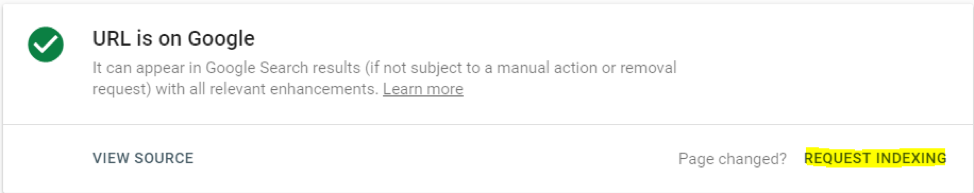
6. Lastly, but most importantly, is to request that Google indexes the web page you just created the schema markup. To do this, login to your Google Search Console account for the property you created the schema code. In the newest version of Search Console, inspect web pages by pasting the URL into the search bar at the top of your screen. Then click “Request Indexing” for Google to review and hopefully index your web page with the new schema coding to appear under relevant search results.


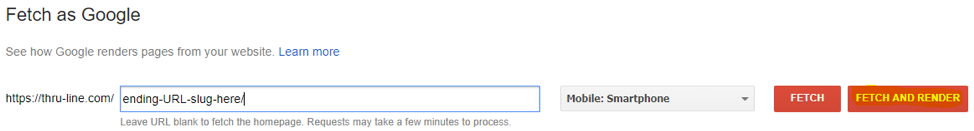
If you’re like me and prefer to do it the “old school” way via the old version of Search Console, go to “Fetch as Google” under the “Crawl” tab. Enter the ending slug of the URL into the blank field, and clicking the button “Fetch and Render.”
Note: Click the dropdown to switch from Desktop to Mobile: Smartphone first and then clicking Fetch and Render. As you may know, Google implemented Mobile-First Indexing last year. After Fetching and Rendering the web page for Mobile: Smartphone, go ahead and do the same process for Desktop to index the web page for Desktop searches. Once the web pages have been fetched and rendered, you will be able to Request Indexing from Google. Both the new and old ways will help Google index the web pages you have implemented the schema markup language.

Even though schema markup language has been in existence for most of this decade, there are still relatively few websites across the Internet that have implemented any form of structured data. Within the last year, I have seen new schema markup guides being added to the Google Search Gallery, such as livestream events on YouTube, Job Postings, and many more. In turn, I personally believe that schema markup language will continue to be developed for a variety of uses in the (near) future.
Although there currently is no link of evidence that implementing schema markup will greatly improve your search rankings, what’s more important to note is that having web pages marked up with structured data will allow search engines to return more meaningful results. Therefore, search engines can display your result in a new format that will entice searchers to click on the organic search results. The great part about schema markup language is that you can markup many types of content.
The future of schema markup language is promising, and I think that more Action markup types will appear in organic search results. Such examples of this for organic search results would include extensions for downloadable content (whitepapers and eBooks) on the web page, and even subscribing to email newsletters.
Another schema markup language that currently is in Beta mode on Google Search Gallery is for the home devices like Google Home. With the advent of home devices becoming increasingly popular, I think this “Speakable Markup” will be the next biggest schema markup to be used by many developers. As more home devices include screens like the Facebook Portal, there would be more emphasis on schema markup for videos and speakable technology.
At Thruline Marketing, we strive to make certain that the content we produce can help increase organic clicks and greater overall search appearance for our websites we manage. Schema markup language can do exactly that.
Josh Phillips, Inbound Marketing Strategist